Wysiwyg editor
V obsahu najdeme veškeré části našeho webu a můžeme je zde seřazovat, editovat, přidávat i mazat.

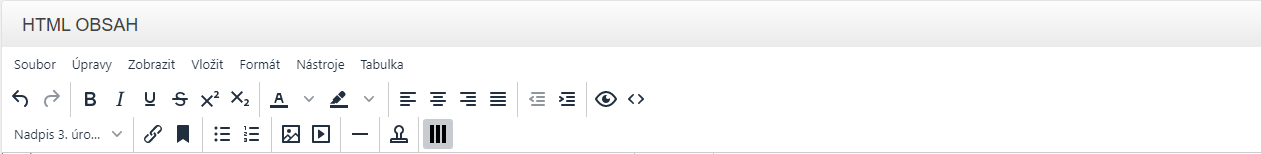
Ovládání editoru
Stylování textů
Formátování
Ostatní
Ovládání editoru
Úprava zpět a vpřed
Pomocí ikon šipek se můžeme posouvat v jednotlivých krocích úprav v editoru. Je důležité počítat s tím, že krok zpět si editor pamatuje jen do určitého rozsahu a krok vpřed v moment, kdy do textu nějak zasáhneme, nenávratně zmizí.
![]()
Náhled
V náhledu si můžeme zobrazit, jak bude stránka reálně vypadat.
![]()
Zdrojový kód
Zdrojový kód zobrazuje celý aktuální obsah v HTML kódu. Může sloužit k editaci pro zkušenějšího uživatele.
![]()
Výběr šablony
Nejjednodušší rozložení obsahu vytvoříme právě pomocí šablon. Jsou to přednastavené vizuálně se lišící obsahové stránky pro náš konkrétní web, které si jednoduše vložíme a následně dle požadavků poupravíme pomocí editoru.
![]()
Stylování textů
Stylování textů používáme pro zviditelnění důležitých částí textu. Se stylováním je však potřeba pracovat s citem, jelikož při nevhodném a přeplácaném stylování může textu spíš ublížit. Styly lze také kombinovat dohromady.

Tučné (1)
Text bude silnější a na první pohled více výrazný. Zvýrazňujeme většinou nejdůležitější části textu.
Příklad
Kurzíva (2)
Kurzíva, neboli sklon písma, písmo jemně nakloní a tím opticky zjemní. Nejčastěji se používá pro poznámky.
Příklad
Spodní podtržení (3)
Spodní podtržení vede automatickou linku pod textem. Může návštěvníka stránky zmást podobným vzhledem, jako odkazové tlačítko.
Příklad
Přeškrtnuté (4)
Přeškrtnutí vede automatickou linku přes psaný text. Můžeme jej použít například k uvedené špatné odpovědi, nepravdivé informace a podobně.
Příklad
Indexy (5+6)
Horní a spodní index není příliš obvyklý. Práce s těmito tlačítky je jednoduchá, označím si část textu, kterou chci proměnit v index a kliknu na zvolený typ.
Příklad horní
Barva textů
Pro zváraznění určité části textu můžeme použít také barvy. Ty je možné si libovolně navolit z celé RGB palety. Barvu je vždy vhodné volit tak, aby ladila se vzhledem celé stránky.
Barva písmena
Pomocí tohoto výběru si zvolíme libovolnou barvu písma. Při najetí na šipku se nám zobrazí poslední použité barvy. Přeškrtnutá šipka znamená vyrušení barev a vrácení zpět na základní (většinou černou) a díky paletě si můžete navolit vlastní libovolnou barvu.
Příklad

Barva pozadí za písmem
Barva pozadí u písma simuluje zvýrazňovač. Použití barev je naprosto stejné, jako v předcházejícím případě.
Příklad

Formátování
Zarovnávání
Zarovnávání se chová stejně, jako v každém textovém editoru. Vybereme zvolený odstavec a vybereme žádoucí zarovnání, tzv. doleva, na střed, doprava nebo do bloku.
![]()
Odsazení
Tyto tlačítka používáme k odsazení textu od levého okraje. Nikdy neodsazujeme pomocí mezer, jelikož by nám to při responzivním řešení mohlo v textu udělat velké problémy. Tlačítky můžeme odsazení zvětšit nebo naopak zpět zmenšit.
![]()
Odrážky a číselné seznamy
Tyto tlačítka nám z jednotlivých odstavců udělají pomocí bodů nebo čísel samostatné seznamové odrážky. Nejčastěji se používají při výčtu např. ceník, služby, základní informace,.. Vzhled odrážek je předem navolený vzhledem ke vzhledu každé stránky.
![]()
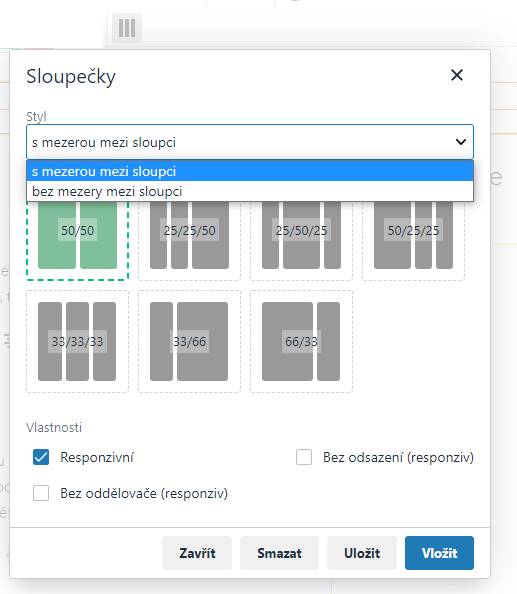
Sloupce
Volbu sloupců zvolíme ikonou v základní liště, následně nám vyskočí okénko s výběrem (viz. obrázek). Zde si navolíme, zda chceme mezi sloupci mezeru (doporučená volba) nebo sloupce bez mezer. Rozložení sloupců vybereme pomocí obrázků a poslední volba - Vlastnosti, nejlépe ponecháme na responzivní.

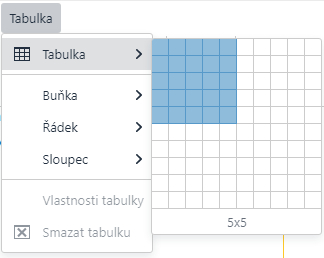
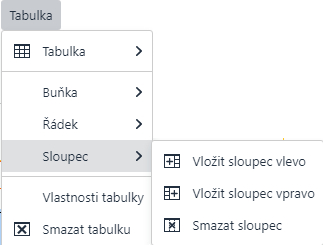
Tabulka
Tabulku si jednoduše navolím v horní liště v okénka "Tabulka" po pravé straně. Pro vytvoření základní tabulky si najedu myší na "Tabulka" a ve vyskakovacím okně zvolím počer sloupců a řádků.

U posledních 2 tlačítek měníme vlastnosti celé tabulky najednou a mažeme celou zabulku. V jednotlivých vyskakovacích oknech pak upravujeme jednotlivé části tabulky.
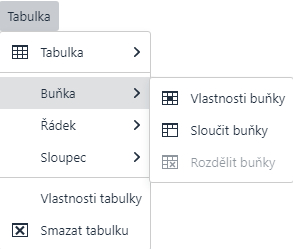
Buňka
Jednotlivé buňky můžu upravovat ve vyskakovacím okně buňka, kde můžu měnit vlastnosti jednotlivých buněk, slučovat a rozdělovat.

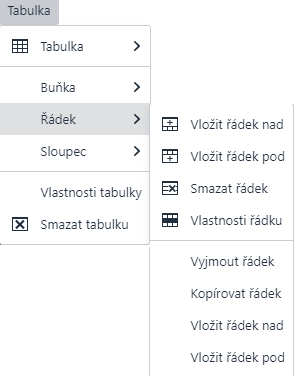
Řádek
Pomocí výběru řádek je možné měnit vlastnosti řádku a různě s ním pracovat - vyjímat, vkládat, přesouvat,..

Sloupec
Poslední vyskakovací okno patří úpravě sloupců. Měníme zde jejich vlastnosti a pracujeme s nimi.

Styly
Styly volíme pro jednotlivé části, nejčastěji odstavce nebo nadpisy. Styly máme přednastavené dle grafické úpravy naší stránky a volíme z již předem připravených.
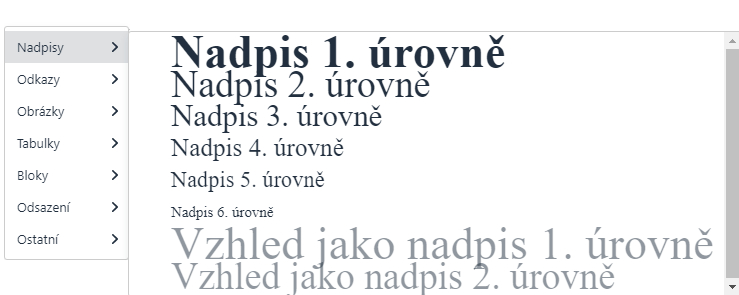
Nadpisy
Při výběru nadpisy nám vyskočí okno s výběrem nadpisů několika úrovní, které na stránce používáme. Udržujeme jednotný styl, proto na sebe nadpisy graficky navazují a neměli bychom je dále editorem příliš upravovat. Nepsaným pravidlem je používání úrovní postupně za sebou dle důležitosti nadpisů (od 1. úrovně dál).

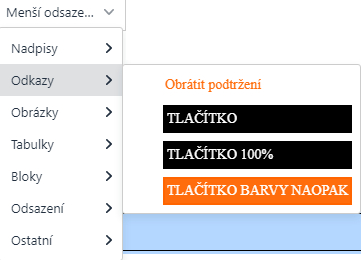
Odkazy
Pomocí stylování odkazů si vybere z předem připravených vzhledů odkazových textů nebo přímo tlačítek. Tvorbu samotných odkazů si vysvětlíme v části Tvorba odkazů.
*u každého webu je vzhled tlačítek jiný

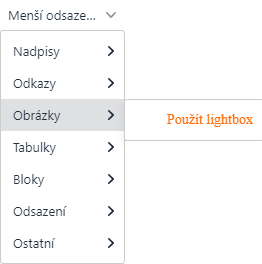
Obrázky
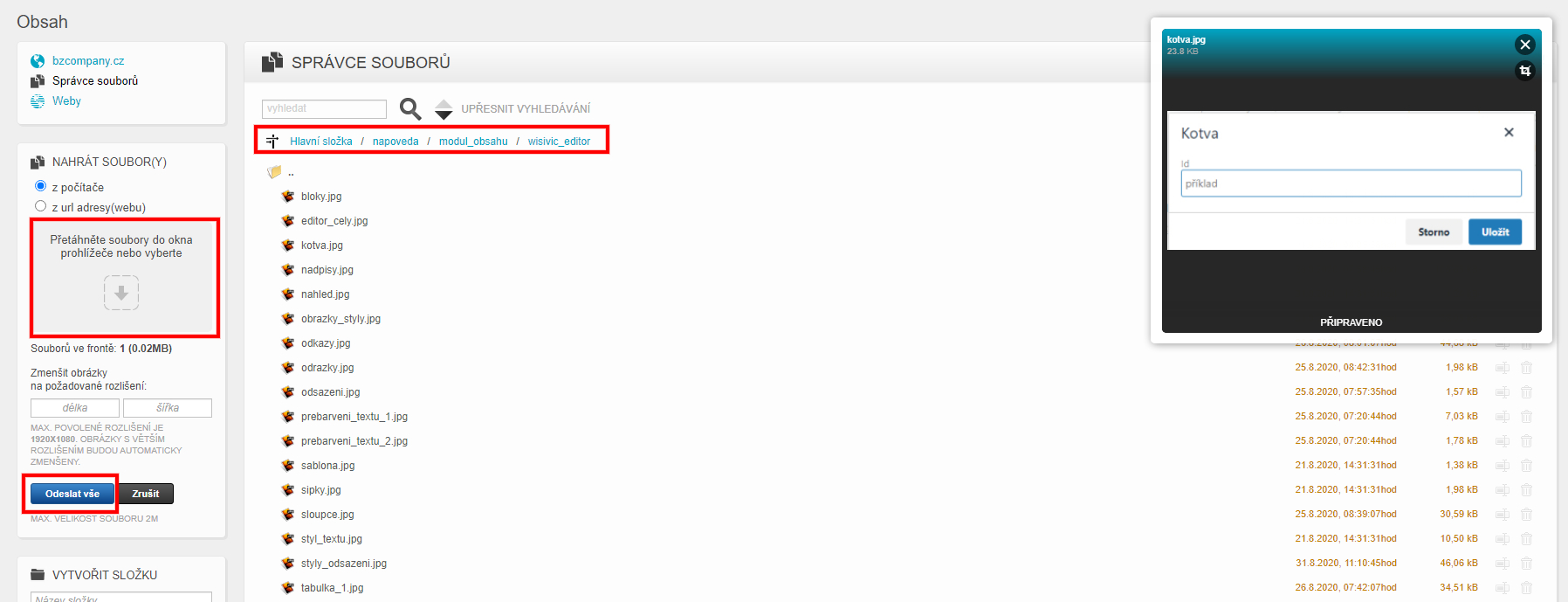
U výběru obrázků je možnost "Použít lightbox", který lze použít pouze u obrázků, u kterých je URL odkaz. Tato funkce umožní na webu kliknutí na obrázek a jeho následné zvětšení přes celou obrazovku. Více o vložení odkazu najdeme zde. Konkrétní odkaz zvolíme tak, že klikneme na výběr URL, na levé straně zvolíme správce souborů a dohledáme stejný obrázek, na který odkaz přidáváme (volíme tím vlastně obraz, který při kliknutí vyskočí). Následně můžeme ve výběru kliknou na Lightbox a uložit.

Bloky
Pomocí bloků vybíráme předvolený vzhled označeného bloku.

Odsazení
Pro vytváření mezer mezi jednotlivými odstavci nepoužíváme enter, jelikož uměle vytvořené mezery následně rozbíjejí web při změnách velikostí responzivu (např. u mobilní verze). Používáme proto odsazení, které nám jasně určuje velikost této mezery v jakémkoliv rozlišení. Mezery můžeme použít pod i nad blokem.

Vkládání odkazů a kotev
Pomocí odkazů a kotev můžeme z jednotlivých částí webu (obrázků, částí textů, tlačítek,..) odkazovat na jiné části webu, nebo i úplně mimo web. Pomocí kotev naopak určujeme, kam odkazy budou směřovat.
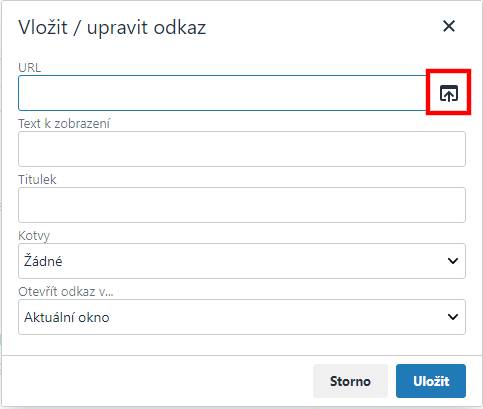
Odkazy 
Odkazy můžeme aplikovat na text i na obrázky, je však důležité, aby byly pro návštěvníka webu logické a intuitivní. Odkaz z obrázku se používá spíše u grafických prvků, u obrázků je vyjímečný, ale není nemožný. Jako příklad jej používáme např. u lightboxu.
Odkaz vkládáme buď přímo ve formě https://www.... a nebo jej pomocí vyhledávání vkládáme přímo z naší stránky (viz. rámeček)..
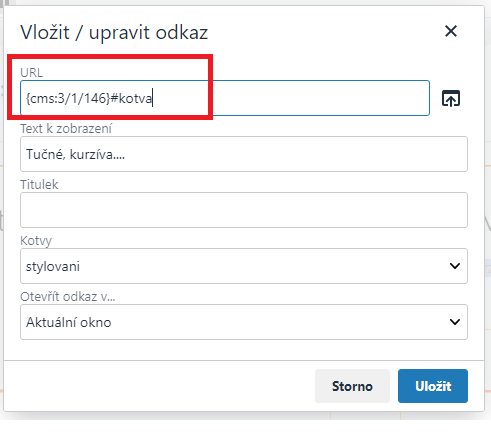
Kotvy používáme tehdy, pokud chceme odkázat na konkrétní část na naší stránce (aktuální i jiné url). Nejprve na zvolené místo vložíme kotvu a následně ji zde podle názvu vybereme. Pokud chceme použít kotvu z jiné stránky (článku, obsahu,..) musíme ve výběru URL nejprve pomocí vyhledávání dohledat danou stránku a následně za vepsaný text ještě vložit " #nazevdanekotvy " .
Otevřít odkaz v .. volíme, zda při kliknutí na odkaz vyskočí nová stránka v aktuálním nebo v novém okně.

Aktuální okno volíme v případě, že odkazujeme na stránku na našem webu/eshopu.
Nové okno volíme, pokud uživatele odkazujeme na cizí stránku, či např. PDF, WORD soubor. Zabráníme uživateli, aby odešel z našich stránek.
Pomocí vyhledávání v URL můžeme vyhledávát na celém našem webu, což znamená ve správci souborů i v jednotlivých obsahových stránkách (články, obsahy,...). Tento výběr měníme v levé liště. Dále zvolíme typ obsahu a pak už jen dohledáme zvolený obsah.
Textový odkaz je vždy vzhledově odlišný (přizpůsobený celé grafice konkrétní stránky) a můžeme je upravovat i jako tlačítka.
Kotvy 
Kotva slouží k následnému odkazování stránky přímo ke konkrétní části (většinou ke konkrétnímu nadpisu), do jehož úrovně po kliknutí na tlačítko kurzor sjede.
Pro vložení kotvy označíme část vybraného textu nebo stačí i pouhé kliknutí kurzorem před text, klikneme na ikonu kotvy a vložíme její název.
Je vhodné vkládat krátké a vystižné názvy, jelikož se při větším počtu na stránce lehce pletou.
Znak kotvy se znaménkem # vkládáme do URL adresy za kód vybrané stránky.


Více o používání kotvy nejdete v předchozím sloupci Odkazy, kde kotvy následně používáme.
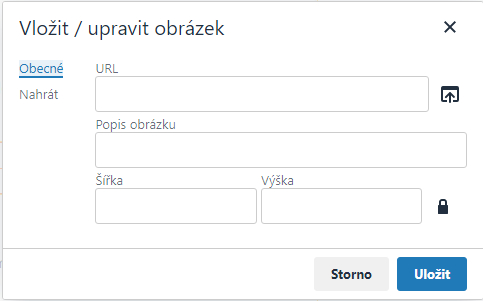
Obrázky 
Obrázky jsou neodmyslitelnou částí obsahu stránek, které můžeme přidávat libovolně do obsahu.
Obrázek vkládáme stejně jako odkazy těmito způsoby:
- výběrem ze souboru správců přes vyhledávání (nejčastější)
- výběrem přímo z PC
- vložením URL adresy na zcela cizí stránky (Tato funkce je vhodná v případě, že máte např. dvě stránky. Můžete odkazovat pouze na jeden web. Pozor, pokud obrázek smažeme poruší se cesta a obrázek se smaže.)
Vyplňujeme popis obrázku.
Rozměry obrázků vždy vyplňujeme v % kvůli responzivnímu zobrazení. % píšeme vždy do levého sloupečku, pole výšky necháváme prázdné.

Pokud obrázek vkládáme přes správce souborů, je dobré složky již od začátku smysluplně tvořit. Pokud byste do chtěli správce souborů ovládat přes FTP doporučujeme složky i soubory vkládat bez diakritiky kvůli zobrazení znaků na FTP.